🔥Limited time offer Only Today!>> Once the Offer Ends, We Will Bring The Price Back Up to The Original Price!
⏰Handling time>> Priority is Given to Delivery After Payment.
🚢Shipping>> We'll Arrange The Fastest Shipping For You. Free Shipping On Orders Over $29
😊95.3% of Customers>> Choose To Buy 3 or More.
![]()
🔥Buy 2 get 1 Free🔥
🔥Buy 3 get 3 Free🔥
🔥Buy 5 get 5 Free🔥
![]()
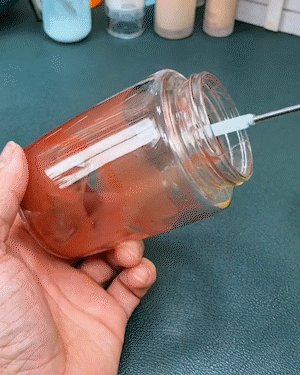
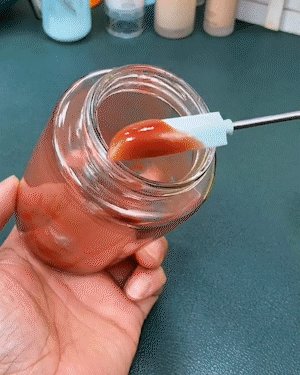
Easily take out the residue in the tank, bottle wall, jam bottle, and corners.
![]()
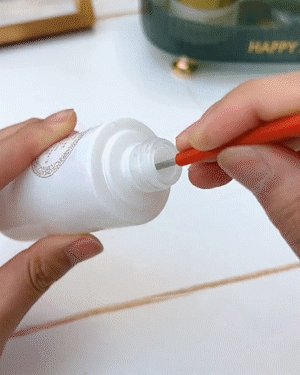
They are suitable for peanut butter and ketchup, jars, honey, cosmetics, hand lotion, pain cream, body lotion, foundation, hair products, and so on.
![]()
Description:
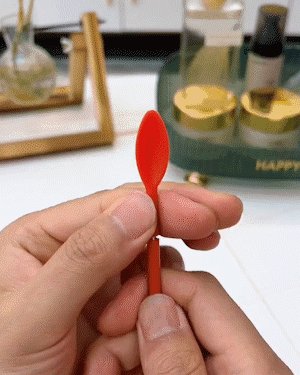
With the bottle spatula, which has a retractable design, you can adjust the length to adjust the different height of the bottle to your needs.
The bottle cream spatula is equipped with an ergonomic handle and a hanging hole and is easy to store and hold.
It is made of silicone and stainless steel, which is safe and environmentally friendly.
The cake patel is available in 2 styles and 4 colors.
It is suitable for dining room,household, kitchen etc.
![]()
Size details:
Style A:
Folded size: 12.5 cm x 1.4 cm/4.92 "x 0.55" (approx.)
Unfolded Size: 24.7 cm x 1.4 cm/9.72 "x 0.55" (approx.)
Style B:
Folded size: 12.8 cm x 1.2 cm/5.04 "x 0.47" (approx.)
Unfolded Size: 24.7 cm x 1.4 cm/9.72 "x 0.55" (approx.)
![]()
Package includes:
1/3/6/10 * Mini Silicone Telescopic Spatula set(2 pcs each set)
SHIPPING
- We would greatly appreciate your patience and understanding as we work to meet demand while ensuring that every piece meets our high-quality standards.
![]()